搭建博客之后,发现要把上传博客非常麻烦。我本地写完,需要先push上github,再在服务器pull下来,然后执行hexo的clean和generate,非常麻烦。突然想到github有webhook这个东西,可以一键完成部署。然后在宝塔上一搜,发现宝塔已经有webhook的插件了,那么后续就非常简单了,直接开始整。
宝塔设置
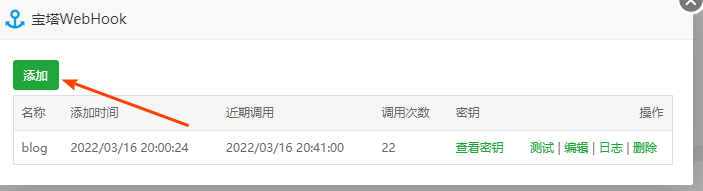
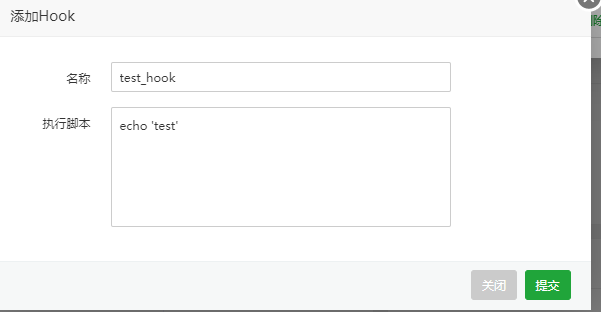
宝塔需要安装上webhook插件,这个可以在软件商店中找到,直接安装就好了。我们打开它,直接添加。


点击测试之后,我们就能在日志中看到我们输出的日志了
接着,我们直接编辑,输入我们需要执行的脚本,以我的为例:
cd /www/wwwroot/wakaka007.cn
git reset --hard
git pull --rebase
# webhook默认仅包含特定路径,可以通过echo $PATH看一下,避免自己的node路径没包含在PATH中,导致hexo无法执行
PATH=$PATH:/root/npm/node/bin
hexo clean
hexo g接着点击测试,看看日志里是否是我们预期的就完事了。
github设置
在自己工程的进入setting->Webhooks->Add webhook,然后在payload URL中填入宝塔的秘钥中的网址。后续我们在push之后,就会自动执行我们设定的webhook脚本,到这里我们的设置就完成了。
宝塔webhook添加删除日志
宝塔webhook的日志会不断追加,后续要看的时候就非常麻烦,还需要往下拖,所以要想个办法改掉。
参考文章宝塔webhooks插件清除日志 可以添加一个新的按钮,把日志清除掉,具体操作如下:
- 打开文件路径 /www/server/panel/plugin/webhook
- 找到 index.html 文件 编辑
- 修改 获取列表方法
- 第78行 直接替换
zbody += '<tr>' +'<td>'+mlist[i].title+'</td>' +'<td>'+getLocalTime(mlist[i].addtime)+'</td>' +'<td>'+getLocalTime(mlist[i].uptime)+'</td>' +'<td>'+mlist[i].count+'</td>' +'<td><a href="javascript:showWebHookCode(\''+mlist[i].url+'\',\''+mlist[i].access_key+'\')" class="btlink">查看密钥</a></td>' +'<td><div style="text-align: right;"><a href="javascript:RunHook(\''+mlist[i].access_key+'\');" class="btlink">测试</a> | ' +'<a href="javascript:OnlineEditFile(0,\'/www/server/panel/plugin/webhook/script/'+mlist[i].access_key+'\');" class="btlink">编辑</a> | ' +'<a href="javascript:DeleteHook(\''+mlist[i].access_key+'\');" class="btlink">删除</a></div>' +'<div style="text-align: right;"><a href="javascript:GetLogs(\'/www/server/panel/plugin/webhook/script/'+mlist[i].access_key+'.log\');" class="btlink">日志</a> | ' +'<a href="javascript:ClearLogs(\'/www/server/panel/plugin/webhook/script/'+mlist[i].access_key+'.log\');" class="btlink">清除日志</a></div></td>' +'</tr>' - 添加清除日志的方法
//清除日志 function ClearLogs(path){ loadT = layer.msg('正在清除...',{icon:16,time:0,shade: [0.3, '#000']}); var data='&path='+path $.post('/files?action=DeleteFile',data,function(rdata){ layer.close(loadT); if(!rdata.status) { layer.msg(rdata.msg,{icon:2}); return; }; layer.msg(rdata.msg,{icon:rdata.status?1:2}); }); }



